在ElementUI的世界中,不仅有基础的组件和功能,还有一些让你眼前一亮、*得不能再*的高级技巧和窍门。本文将揭示这些技巧,让你在前端开发的舞台上独领风骚。无论你是一个勇敢的创新者还是一个喜欢调皮捣蛋的开发者,这些技巧都将让你的ElementUI应用更加酷炫和有趣!
直接进入正题
el-scrollbar滚动条
| 参数 | 说明 | 类型 | 可选值 |
|---|---|---|---|
native | 是否采用原生滚动。即只是隐藏原生滚动条,但并没有使用自定义的滚动条) | Boolean | - |
wrapStyle | 容器样式 | Object | - |
wrapClass | 容器样式名 | Object | - |
viewClass | 展示视图的样式名 | Object | - |
viewStyle | 展示视图的样式 | Object | - |
noresize | 容器大小是否不可变。如果 container 尺寸不会发生变化,最好设置它可以优化性能 | Boolean | - |
tag | 渲染容器的标签。view容器用那种标签渲染,默认为div | String | - |
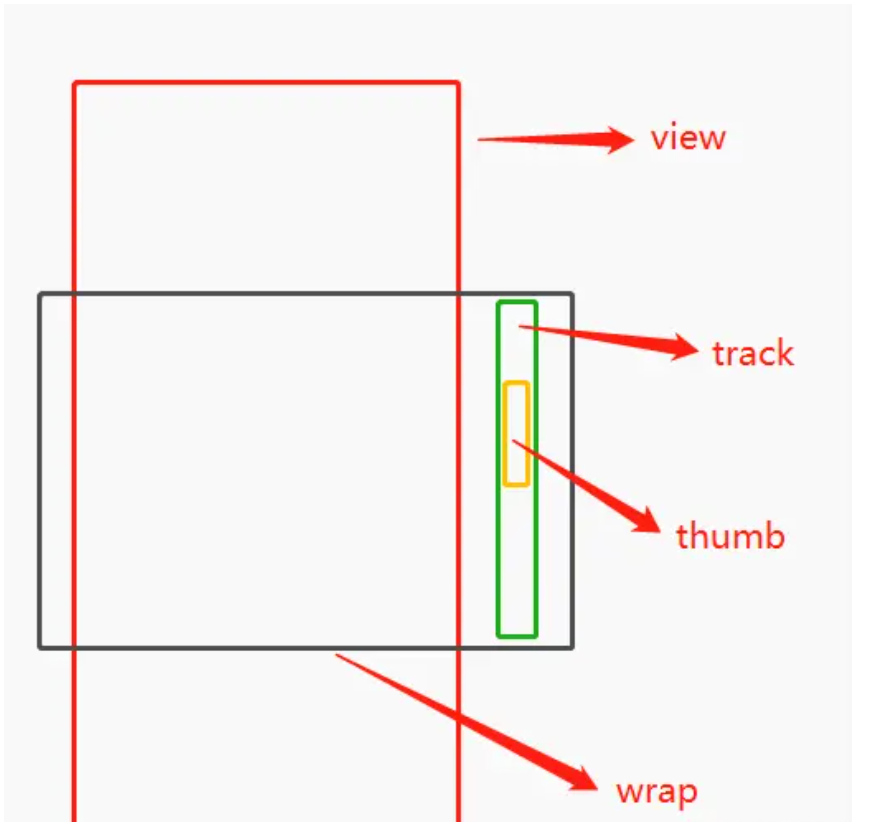
自定义滚动条的原理

warp:滚动的可显示区域,滚动内容就是在这个区域中滚动;
view:实际的滚动内容,超出warp可显示区域的内容将被隐藏;
track:滚动条的滚动滑块;
thumb:上下滚动的轨迹。

管理弹出层的z-index:PopupManager
ElementUI的弹出层在元素定位上,都有两种实现方式,分别是:
append-to-body:此模式下,弹出层会被放在<body>元素上,通过position: fixed定位,配合动态的top和left属性,完成弹出元素的定位。非
append-to-body:此模式下,弹出层通过position: absolute定位,配合其父元素position: relative来完成弹出元素的定位。
在大多数情况下,ElementUI都是默认使用append-to-body,因为非append-to-body存在严重副作用,只有迫不得已的情况下才需要使用。
具体有什么副作用,可以把你们的理解打在评论区。
ElementUI弹出层的核心实现机制: 只要让新出现的弹出层,永远比之前所有弹出层的层级要高,就不会有新弹层被旧弹层遮盖的事情发生。
PopupManager:为弹出层提供获取实例、注册、注销等各种能力,但其最重要的能力,是提供了z-index的层级管理能力。
ElementUI为其内置了一个弹出层z-index基数(2000),但可以进行修改。修改弹出层的`z-index`从3000开始递增 Vue.use(Element, {zIndex: 3000})
实战:一个更灵活的全屏组件
众所周知,浏览器是有官方的全屏
API的:Element.requestFullscreen(),它可以让一个元素立刻铺满视窗,并且置于所有元素之上。官方全屏是设定层级高于一切,那些append-to-body的弹窗,无论z-index多高,也绝对不会被显示出来。而那些非append-to-body模式的弹出层,确实会在某些业务场景不符合要求。
符合ElementUI层级标准的全屏组件
和浏览器官方
API实现全屏的思路基本一致,但不同的地方在于:
官方全屏会默认置顶,
z-index无限大;封装的全屏组件,
z-index符合PopupManager管家的规范。
示例代码

万能弹出组件:vue-popper
ElementUI中的大部分弹出层都是基于vue-popper组件来实现的。比如select、data-picker、cascader、dropdown、popver、tooltip等。
如何使用vue-popper
通常来说,它的主要用法是混入(mixins)。
可以参考
ElementUI select-dropdown中对它的具体使用。
实战:完全自定义的弹出层
引入
vue-popper,在模板中引入该组件,并定义一个弹出层元素,一个定位元素。

给
vue-popper实例指定弹出层和定位层。

通过控制
vue-popper的props.value来控制是否弹出。

通过掌握这些高级技巧和窍门,你可以更好地定制和优化ElementUI应用程序,提供更出色的用户体验和更灵活的界面交互。


